Elementor is een visuele bewerk tool binnen een WordPress website waarmee het mogelijk is om je pagina en onderdelen van de template aan te passen. De meeste aanpassingen kunnen doormiddel van enkele muisklikken worden gemaakt. In de basis is Elementor gebruiksvriendelijk genoeg om er zonder enige ervaring mee aan de slag te gaan. Echter zijn er geavanceerde aanpassingen die meer kennis vereisen.
Let op: Het gebruik van Elementor zorgt er niet voor dat je een web bouwer bent (sorry, maar iedereen zijn vak).
Basis begrippen
Elementor heeft een zogenoemde sectie en kolommen opbouw. Je zou dit kunnen zien als een tabel. Je start altijd met een sectie en in die sectie worden één of meerdere kolommen gemaakt.
In een kolom plaats je vervolgens een zogenoemde “widget”. Iedere widget heeft een andere functie. Zo zijn er widgets voor een tekstvak, afbeelding, (prijs) lijsten, video, Google Maps, foto galerij en nog veel meer!
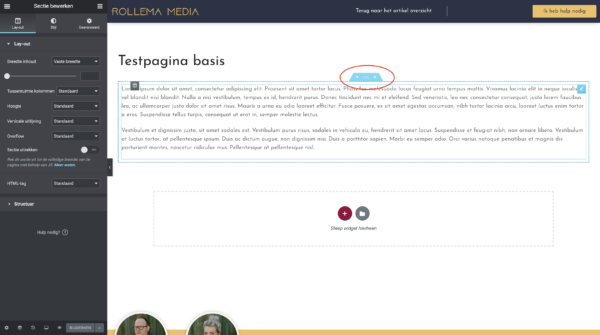
Een sectie element
Een sectie element herken je aan de blauwe lijn en het vakje met de drie icoontjes in het midden. Je kunt een sectie bewerken door op de 6 puntjes in de midden te klikken.
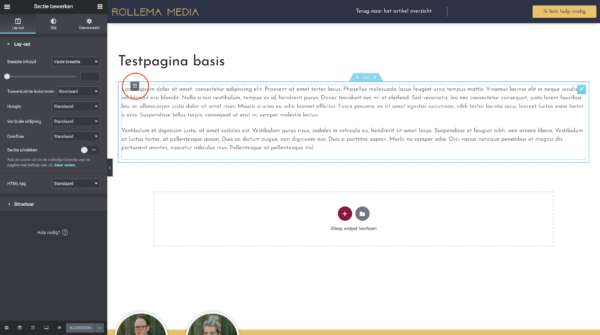
Kolom element
Een kolom element herken je aan de grijze stippellijn en het grijze vakje links bovenin. Een kolom staat altijd in een sectie element. Je kunt een kolom bewerken door op het grijze vakje te klikken.
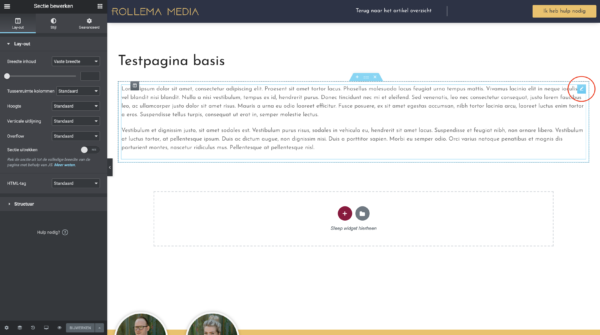
Widget element
Een widget element kan verschillende functies hebben. Een widget wordt altijd in een kolom element geplaatst. Je kunt het herkennen aan de binnenste blauwe lijn en het blauwe icoontje rechts bovenin. Je kunt een widget bewerken door op het potloodje in het blauwe vakje te klikken.
Bewerk gedeelte
Of het nu gaat om een Sectie, Kolom of Widget. Alles kun je bewerken aan de linkerkant. Hieronder lichten we de tabs kort toe.
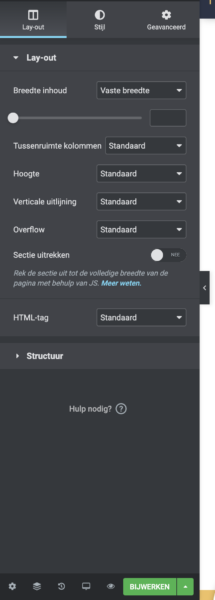
1. lay-out tab (bij een Sectie en kolom)
De lay-out tab is zichtbaar bij het bewerken van een Sectie en Kolom. Binnen de lay-out tab is het mogelijk om enkele basis instellingen van een Sectie en Kolom aan te passen.
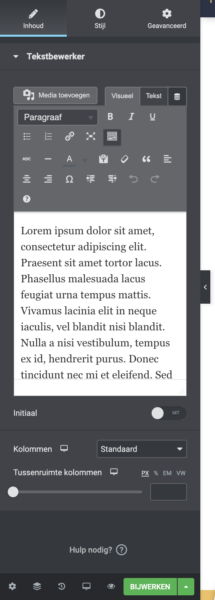
2. Inhoud tab (bij een Widget)
De inhoud tab is zichtbaar bij het bewerken van een widget. Binnen de inhoud tab is het mogelijk om enkele basis instellingen van een Widget aan te passen. De mogelijkheden verschillen per Widget.
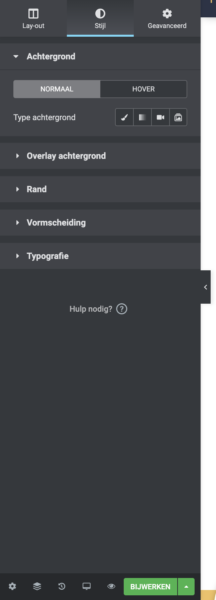
3. Stijl tab (bij Sectie, Kolom en Widget)
De stijl tab is zichtbaar bij het bewerken van een Sectie, Kolom en Widget. Binnen de stijl tab is het mogelijk verschillende styling elementen aan te passen.
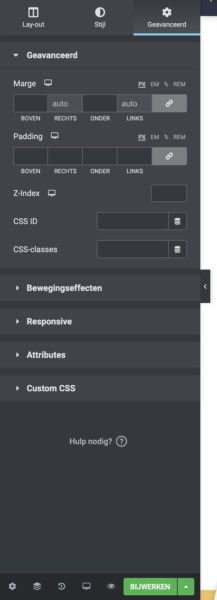
4. Geavanceerd tab (bij Sectie, Kolom en Widget)
De geavanceerd tab is zichtbaar bij het bewerken van een Sectie, Kolom en Widget.